สวัสดีครับหลังจากบทความแรกที่ได้ทำลง Blog นี้ไป ผมจึงอยากนำสิ่งที่ผมได้ทำต่อจากการสร้างเว็บไซต์นี้ขึ้นมาคือการตกแต่งต่างๆ โดยในบทความนี้จะมาแจก CSS Code Block สวยๆ เรียบๆ สบายตาให้ไปทดลองปรับแต่งกันนะครับ ในส่วนนี้จะใช้เพียงแค่ CSS และไม่ต้องเพิ่ม Class เข้าไปที่ Components ไหนเลย
ปกติแล้วเวลาเราจะแทรก Code บนเว็บไซต์นั้นเราต้องใช้
<pre><code>return null</code></pre>ซึ่งหน้าตามันก็ดูไม่ค่อยสวยซักเท่าไหร่

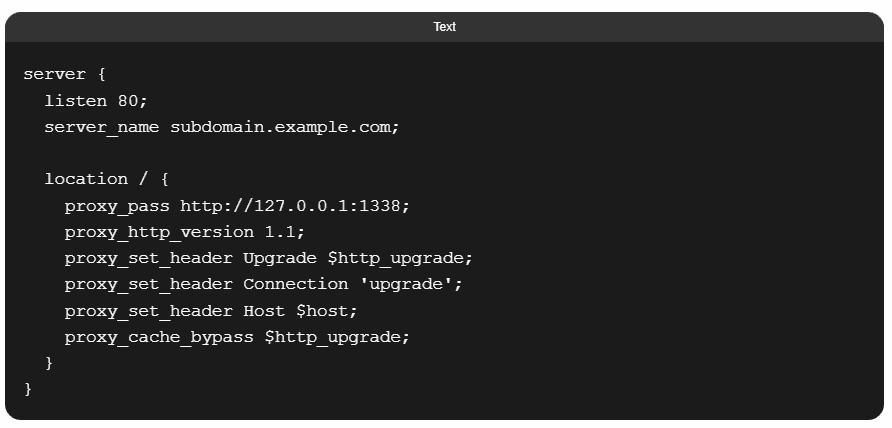
เราจะมาเปลี่ยนให้เป็นหน้าตาแบบนี้กัน

มาเริ่มกันเลยดีกว่า ก่อนอื่นเพิ่ม Style ของ Tag <code> เข้ามาก่อน
code {
display: block;
padding: 1em;
padding-top: 3rem;
background-color: var(--dark-primary);
color: white !important;
border-radius: 1rem;
font-family: "Courier New", Courier, monospace;
overflow-x: auto;
line-height: 1.5;
}
code.inline {
padding: 0.2em 0.4em;
background-color: var(--dark-primary);
color: white !important;
border-radius: 1rem;
font-family: "Courier New", Courier, monospace;
}ต่อมามาทำในส่วนของ Header เพื่อใช้ในการแสดงชื่อภาษาต่างๆ
pre {
position: relative;
padding-top: 1em;
}
pre code:before {
display: flex;
justify-content: center;
margin-top: 1rem;
width: 100%;
content: "Text";
position: absolute;
top: 0;
left: 0;
padding: 0.5em 1em;
background-color: #333;
color: #fff;
border-top-left-radius: 1rem;
border-top-right-radius: 1rem;
font-family: Arial, sans-serif;
font-size: 0.75rem;
}ถ้าหากเราต้องการ Custom ชื่อภาษาโดยไม่ต้องมาแก้ใน CSS เพียงแค่เปลี่ยน content เป็นแบบนี้
content: attr(data-language);และเวลาเรียกใช้งานก็จะสามารถตั้งชื่อภาษาโดยตรงใน Html ได้เลย
<pre><code data-language="JS"></code></pre>ทุกท่านสามารถ Custom Font , Color , หรือต่างๆได้ภายใน Class นั้นๆได้เลย